The largest site for stock photos – Getty Images has opened up its vast photo resources to all. it will now allow you to embed images on your blog or website for no cost. Yes – for no cost.
Images are powerful and can be a great way to communicate and share. For bloggers this is a boon, now you can use any of millions of images of Getty on your blog, all you need to do is follow their guidelines.
How to Embed images on your blog:
Wordpress has made this very simple, its been working with Getty Images to ensure that wordpress users find this feature easy to use.
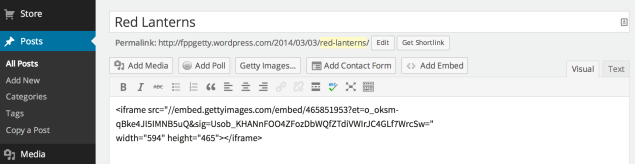
1) To embed an image grab the image code for the image you want to use. This can be done by hovering over the image and clicking the embed icon

2) Copy the embed code on your wordpress blog post (this is the post you want the image to appear)

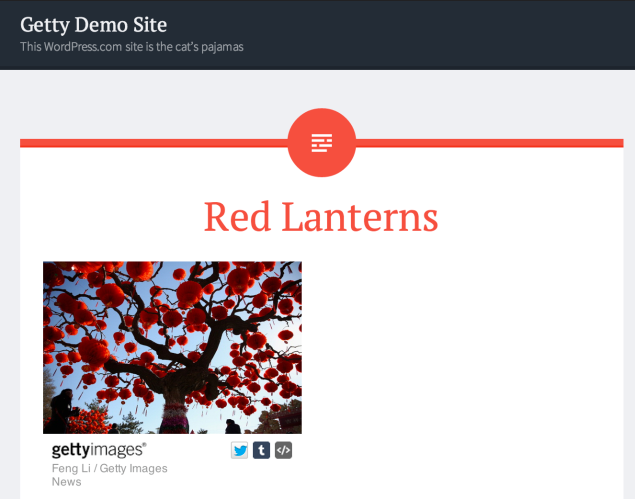
3) Once you copy the embed copy click on draft or publish from your wordpress dashboard, the selected image will appear on the blog.
4) The Embedded images will include photographer attribution and, when clicked, will link back to www.gettyimages.com – a legal way to protect copyrights of the photographer and give credit for the same.
Opening up the platform is a surprise to competitors who charge for paid stock images, I wonder how the industry would react to this move ? As a blogger I am going to take full advantage of the free images.
What do you think about this move ?

9 comments
ZK, I love how WP is working with Getty on this; super smart meld between the 2.
Appreciate the post!
@Ryan Its going to be exciting 🙂
Wow! Really? WordPress and Getty images? I like that!
Yesterday, I was reading a review about Getty Images and actually I have saved the link for future purposes. It is the best website for free images I must state. Others site looks or white Getty is clean and simple.
Thanks for the share!
I found this post shared on Kingged.com, the Internet marketing social bookmarking site, and I “kingged” it and left this comment.
@metz thanks for the share
This is a very awesome development for WordPress blogger.
Isn’t it wonderful? There is no fear of copyright infringement. And since the embed code is provided by the image source, no question on how attribution should be made.
Kudos to Getty.
ZK, thanks for sharing
wow,
This is actually a good news for all the WordPress users that Getty Images can be easily embedded on Blog. Special thing is, users hasn’t to do any complex set up to embed these Images.
The Embedded images will include photographer attribution automatically, So we can say that this is really a legal way to protect copyrights and providing the credit.
I found this useful post on kingged.com and became attracted to read full post. I loved it 🙂
@aceclue thanks for the comment , lets make the best of it
Great Article. Your all Tips is Really Helpful for any Blogger. I am New a New Blogger. So I Learned many Important Thing from this Valuable Post. thank you very much for Sharing.
Hi Zk
Woo thax ……Yes now Grety image can be embed with ma lovely wp …both rocks….
Thax for Sharing